Assalamu alaikum WR.WB
kali ini, saya akan share cara membuat teks berjalan di atas header pada blog, teks berjalan itu menggunakan script efek marquee, ada banyak jenis marquee, namun yang kita gunakan saat ini adalah marquee yang berfungsi memberi efek berjalan ke arah kiri dan tidak berhenti saat didekati mouse, nah langsung saja silahkan ikuti langkah-langkahnya:
1. Log In ke Blogger.
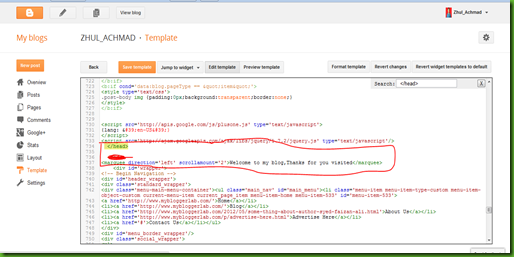
2. Pilih Template => Edit Html. (Lihat gambar)
(klik gambar untuk memperbesar)
3. Cari kode script </head>, Untuk mempermudah mencari silahkan tekan ctrl+F pada keyboard dan silahkan tulis kode di atas (Lihat gambar)
4. Setelah dapat, letakkan kode di bawah ini tepat di bawah kode tadi !!!
<marquee direction='left' scrollamount='2'>Ketik Teks Yang Akan Di Tampilkan</marquee>
Note !!!!!!
Ganti teks warna merah di atas dengan teks yang akan Anda Tampilkan.
5. kemudian simpan template Anda.
semoga berhasil…….







0 Response to "Membuat Teks Berjalan di Header Blog"
Posting Komentar
Catatan: Hanya anggota dari blog ini yang dapat mengirim komentar.